Umbraco CMS
Installing Templates
We will install the templates the usual way of installing any nuget template
dotnet new --install Umbraco.Templates.
You can discover templates by search with dotnet new --search <searcTerm>;
> repos > dotnet new --install Umbraco.Templates
The following template packages will be installed:
Umbraco.Templates
Success: Umbraco.Templates::14.2.0 installed the following templates:
Template Name Short Name Language Tags
------------------ ------------------ -------- --------------------------------------------------
Umbraco Package umbracopackage [C#] Web/CMS/Umbraco/Package/Plugin
Umbraco Package... umbracopackage-rcl [C#] Web/CMS/Umbraco/Package/Plugin/Razor Class Library
Umbraco Project umbraco [C#] Web/CMS/UmbracoThe Project: Umbraco Owl
Initiating the project:
dotnet new umbraco -n UmbracoOwl
Starting a new test project with Umbraco as the base. You might be asked to installing a matching .NET SDK version.
Building the project
We build the project first to see what it looks like with the templates alone, and to ensure it is actually installed and initiated fine.
Here’s how the directory looks like:
Directory: C:\Users\Nuh\repos\UmbracoOwl
Mode LastWriteTime Length Name
---- ------------- ------ ----
d---- 05/09/2024 12:30 pm bin
d---- 05/09/2024 12:30 pm obj
d---- 05/09/2024 12:25 pm Properties
d---- 05/09/2024 12:25 pm Views
-a--- 05/09/2024 12:25 pm 8002 .gitignore
-a--- 05/09/2024 12:31 pm 226 appsettings-schema.json
-a--- 22/08/2024 11:21 pm 65127 appsettings-schema.Umbraco.Cms.json
-a--- 05/09/2024 12:25 pm 568 appsettings.Development.json
-a--- 05/09/2024 12:25 pm 709 appsettings.json
-a--- 05/09/2024 12:25 pm 503 Program.cs
-a--- 22/08/2024 11:21 pm 2252754 umbraco-package-schema.json
-a--- 05/09/2024 12:25 pm 1244 UmbracoOwl.csprojIt has built fine, and I have tested it is all alright.
> UmbracoOwl > dotnet run
Building...
[00:32:49 INF] Acquiring MainDom.
[00:32:49 INF] Acquired MainDom.
[00:32:52 INF] Starting recurring background jobs hosted services
[00:32:52 INF] Starting background hosted service for OpenIddictCleanupJob
[00:32:52 INF] Starting background hosted service for HealthCheckNotifierJob
[00:32:52 INF] Starting background hosted service for LogScrubberJob
[00:32:52 INF] Starting background hosted service for ContentVersionCleanupJob
[00:32:52 INF] Starting background hosted service for ScheduledPublishingJob
[00:32:52 INF] Starting background hosted service for TempFileCleanupJob
[00:32:52 INF] Starting background hosted service for TemporaryFileCleanupJob
[00:32:52 INF] Starting background hosted service for InstructionProcessJob
[00:32:52 INF] Starting background hosted service for TouchServerJob
[00:32:52 INF] Starting background hosted service for WebhookFiring
[00:32:52 INF] Starting background hosted service for WebhookLoggingCleanup
[00:32:52 INF] Starting background hosted service for ReportSiteJob
[00:32:52 INF] Completed starting recurring background jobs hosted services
[00:32:52 INF] Now listening on: https://localhost:44328
[00:32:52 INF] Now listening on: http://localhost:45783
[00:32:52 INF] Application started. Press Ctrl+C to shut down.
[00:32:52 INF] Hosting environment: Development
[00:32:52 INF] Content root path: C:\Users\Nuh\source\repos\UmbracoOwlThere we have it, it is running healthy … but it is not the end :)

So this is only the start.
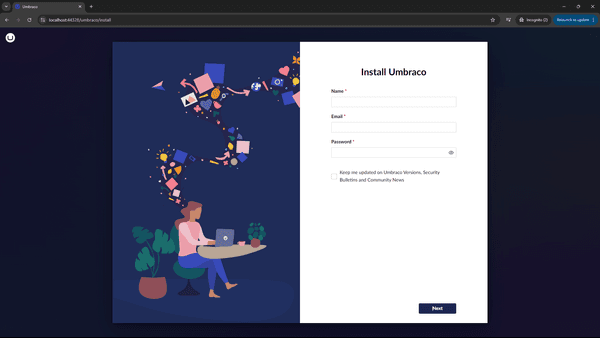
- Umbraco proceeds to ask for details to create an admin user
- Then asks about telemetry level, which is standard
- Then asks what database type and name I will be using. I have chosen SQLite and OwlDB. And proceed to click the big green button “Install”
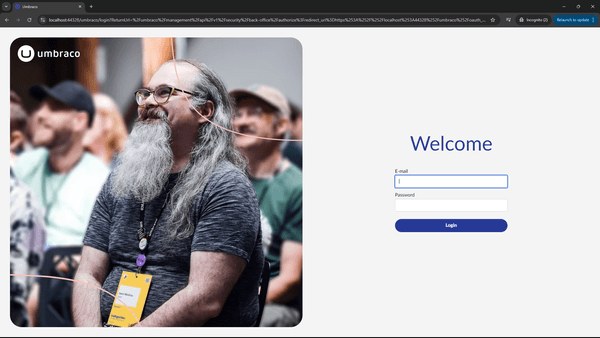
And there we go, it starts up the DB and requests I login.

We now have a very clean, and minimal Umbraco CMS up and running! 
Why not explore each tab now before we write any business application code? Let’s go!
Exploring the CMS as is tab by tab
We will explore the CMS and see if we can describe it in a lay manner, just a quick summary of why they exists or when we will need them.
Content
This the view for managing content, organising them, composing them via pages, components and blocks. Both the developer and the editor will spend 90% or more of their time in this view.
Umbraco backoffice: content tab
You have to of course manage which documents, components and blocks are allowed to be used and where via … the settings tab.
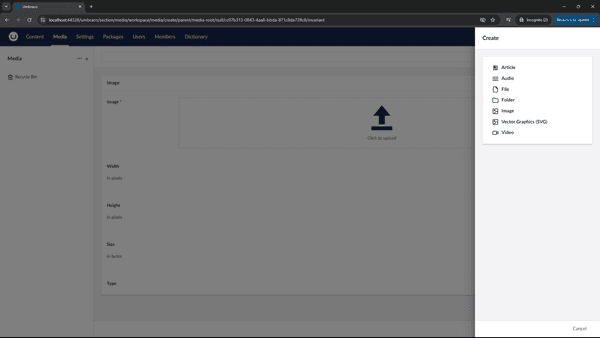
Media
This is, I believe, where all media items end up. You can add media items (images, documents, videos, audio etc) directly here or in the edit widget when creating and editing pages.
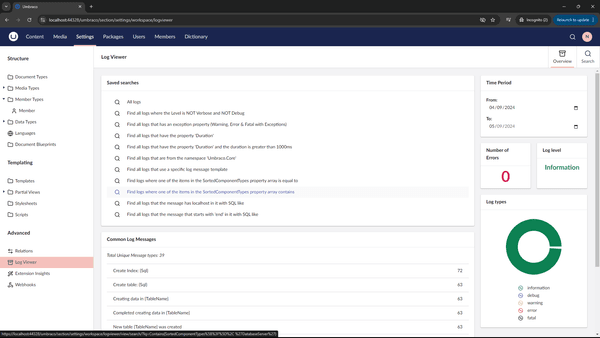
Settings
This is essentially the configuration page for everything. You can override umbraco defaults, add new types of content, media and even members (i.e. users) for role-based access control, and more.

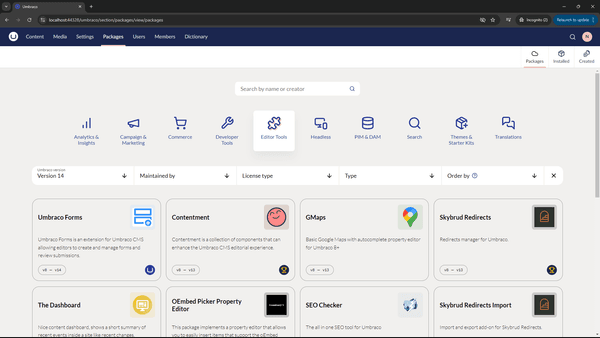
Packages
This is the area where you can find plugins for various stakeholders:
- developers
- content editors
- marketing editors
- design
- logging and tracking
- database support
- culture (languages)
- commerce tools
… and more

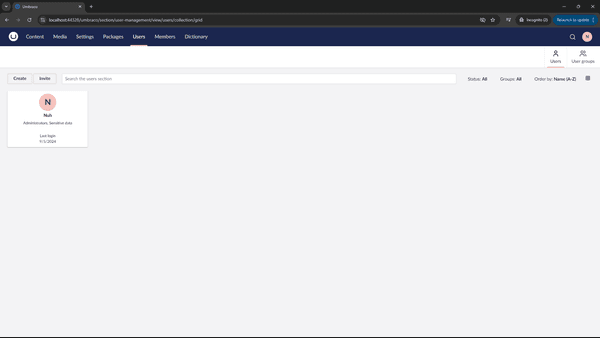
Users
Very easy to understand - managing and creating umbraco users. Proper users and proper controls, unlike the members.
Members
To manage members and also creating them. Very simple version of users.

Dictionary
This is to be used mainly for translating between languages, but it can be used for other dictionary-based purposes as well.

What do we do now?
I could get going with developer a bunch of blocks, components, areas and piece them together. But I am short of time so this shall suffice for now. I might try installing Episerver as well though I expect it to be more rough.
In summary, I can’t believe how easy and smooth it has been to install Umbraco. Their installation process is smooth, their UI is slick, I don’t have a full opinion on the dev experience yet but deployment tends to suffer unknown hiccups from experience with teams dealing with them.
I look forward to delving deeper at some point (and maybe crushing the expert cert some day soon).